Achtung bei relativen URLs
Geschrieben vor zwölf Jahre und neun Monate.
Die Lesezeit beträgt etwa drei Minuten und 20 Sekunden.
Gestern war ich auf der Webseite der renommierten Kreativagentur Razorfish. Als Entwickler habe ich mir natürlich den Quelltext der Seite angeschaut. Dort bin ich auf ein “Problem” gestoßen, welches ich in der Vergangenheit bereits mehrmals erklären musste.
Generell gibt es zwei Arten, wie man Links setzen kann: absolut und relativ. Doch was bedeutet das?
Kurz zu den Grundlagen
Vereinfacht gesagt bestehen absolute URLs aus einem Schema (etwa “http” oder “ftp”), einer “Authority” (etwa einer Domain oder einer IP-Adresse) und häufig aus einem Pfad.
Beispiel: <a href="http://example.com/this-is-a-path/">Link</a>. Hier ist http das Schema, example.com die “Authority” und /this-is-a-path/ der Pfad.
Eine relative Referenz (ich spreche hier absichtlich nicht von URL) lässt generell das Schema sowie die Authority weg.
Beispiel: <a href="this-is-a-path/">Link</a>.
Wo ist das Problem?
Absolute URLs dürften nie Probleme machen. Relative Referenzen können sich durch Unaufmerksamkeit anders verhalten, als vermutet.
Beginnt der Link ohne Schrägstrich (Beispiel oben), ist dies eine relative Pfad-Referenz. Sollte der Link auf der “Startseite” von http://example.com/ gesetzt sein, verweist dieser auf http://example.com/this-is-a-path/. Befindet man sich beispielsweise jedoch auf http://example.com/de/, zielt dieser Link auf http://example.com/de/this-is-a-path/. Die meisten CMS benutzen diese Variante, setzen jedoch gleichzeitig einen <base href="http://example.com">, um immer vom Wurzelverzeichnis auszugehen.
Beginnt der Link mit einem Schrägstrich (<a href="/this-is-a-path/">Link</a>), handelt es sich um eine absolute Referenz. Egal in welchem (Unter)Verzeichnis ich mich befinde, der Link geht immer vom Wurzelverzeichnis aus.
Beginnt der Link mit zwei Schrägstrichen, handelt es sich plötzlich nicht mehr um eine absolute Referenz, sondern um eine Netzwerk-Referenz. Der Link <a href="//example.com/this-is-a-path/">Link</a> ist völlig korrekt, denn das Schema wird ausgehend vom aktuell Benutzen Schema gesetzt. Ist man zum Beispiel aktuell auf https://example.com, wird automatisch https als Schema verwendet. Dies ist großartig, um Resourcen einzubinden.
Aber dann ist doch alles in Ordnung?
Ja, eigentlich schon. Doch dann mischt sich dein Browser ein …
Kommen wir zurück zu Razorfish. Diese benutzen JavaScript, um die Links abzufangen und die Inhalte dynamisch nachzuladen. Für die meisten Besucher ist somit alles in Ordnung, “Link in neuem Tab öffnen” bzw. Besucher ohne JavaScript bekommen jedoch den Originallink.
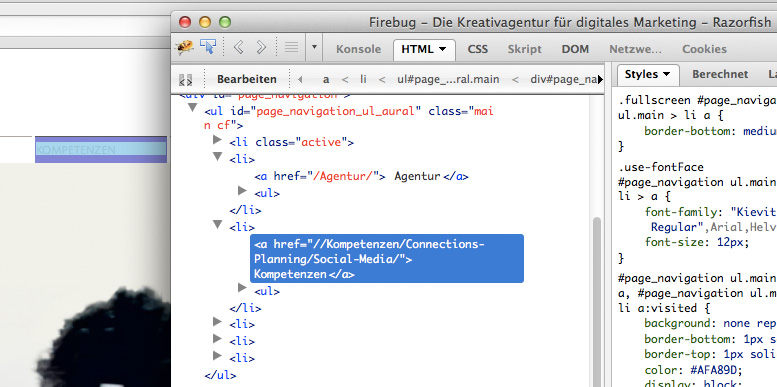
Razorfish hat unter dem Menüpunkt “Kompetenzen” einen Link mit zwei Schrägstrichen gesetzt, also einer Netzwerk-Referenz. Der Link führt nun auf //Kompetenzen/Connections-Planning/Social-Media/. Da Kompetenzen (vermutlich) kein verfügbarer Hostname ist, gehen manche Browser (z. B. Firefox) hin und hängt dort einfach ein .com an. Man wird also unfreiwillig und ungewünschterweise auf www.kompetenzen.com weitergeleitet.

Im Falle von Razorfish ist das nicht weiter schlimm und nicht mehr als ein klitzekleiner Fehler, aber:
Man stelle sich vor, kompetenzen.com wäre frei. Dann könnte man hingehen, diese Domain registrieren und darunter Schadcode verteilen … So würde aus einem kleinen Fehler eine nervige Geschichte für Razorfish werden.
Achtet immer darauf, eure Links richtig zu setzen - dann bleiben unschöne Überraschungen erspart.
